Convert Flash Courses to HTML5
The Ultimate Guide
Scroll Down to Learn How to:
- Make your Flash courses run on mobile devices
- Convert even if you don’t have source files using our ‘Record’ strategy
- Use four Flash to HTML5 conversion strategies – ‘Record’, ‘Republish’, ‘Redesign’,
and ‘Rebuild’ – for four different situations - Select the right authoring tool – Storyline, Lectora, Captivate or iSpring based on your need
What’s the Rush?
Reason 1: Flash Will Soon Stop Working
Adobe has decided to stop supporting Flash by the end of 2020, that’s why.
So what? What it means is that none of your Flash e-learning courses or courses that contain Flash animations will work.
But all is not lost. You can salvage your Flash courses that have valuable, relevant training content. The best way to do this is by converting your Flash courses to HTML5.
Adobe Flash once held sway over eLearning development, thanks to its ability to create a wide range of interactivities and animations. However, its usage gradually diminished due to the increasing use of authoring tools – their ease of use and other advantages.
When Steve Jobs decided not to support Flash in any iOS device including Apple’s iPads and iPhones, it was the final blow and most major browsers had either already blocked or are geared to block Flash output. Apart from mobile incompatibility, Flash eLearning faced several limitations such as security issues and draining battery power. Adobe itself has announced that it will discontinue Flash after 2020, and the glorious era of Flash is all set to end.
In this scenario, do you let go of your Flash courses? Definitely not, especially if they have relevant content that is of use to your learners.
The 9-Step Process to Convert Flash to HTML5
- Collect the source files of the courses to be converted
- Extract relevant content and media elements from them
- Decide on the authoring tool to be used
- Finalize the GUI and interactivities to be used in the new courses
- Pick templates for quick development
- Develop a prototype for each conversion strategy
- Get stakeholders’ approval
- Scale up conversion according to the selected conversion strategy
- Perform a thorough quality check of the converted courses on multiple devices and browsers
Reason 2: Mobile Devices and Millennials
Convert your Flash courses to HTML5, to make them mobile-compatible – one area Flash courses fall short of – and ensure they are available to your learners anywhere, anytime.
What about mobile devices and the millennials? Well, see these numbers:
- 68% of employees prefer to learn at work (LinkedIn Survey)
- 58% of them prefer learning at the point of need (LinkedIn Survey)
- 57% of people use more than one device (Google’s findings)
Migrating Flash to HTML5 eLearning will make courses accessible to the ‘screenagers’ as the millennials are best known. It addresses their need for anytime, anywhere learning and immersive learning experiences.
Reason 3: Update and Revamp “Legacy Courses”
This is the best opportunity for you to do it when you are converting them anyway.
If you have been using eLearning since the last decade, it is highly likely that you still use courses developed in Flash or which contain Flash components.
It is also likely that some of the content has become obsolete and certain graphics old-fashioned. You may want to revise the content and renovate the graphics.
HTML5 to the Rescue
With Flash being phased out, HTML5 is its best successor to make your courses run again, this time even on mobile devices.
Businesses and employees gain alike by converting Flash-based eLearning to HTML5. Here’s how:
How Will HTML5-based eLearning Benefit Your Organization?
1. Improves your training ROI
By migrating Flash courses to HTML5, you can continue to enjoy the returns on your initial investment.
2. Future-proofs your eLearning & mobile learning
HTML5 is open source and a language. It does not need any plugins, is compatible across platforms, and not going to become obsolete as it isn’t a proprietary product.
3. Improves the security of online learning content
Compared to Flash with its plugins that made a device vulnerable to security threats, HTML5 offers robust security.
How Will HTML5-based eLearning Benefit Your Learners?
1. Promotes a learning culture
With learners having uninterrupted access to courses, learning becomes a continual process. Learners can access learning resources when they have a desire to learn or at the moment of need.
2. Makes blended learning a reality
HTML5-based eLearning can be accessed anytime, anywhere. They combine the classroom, eLearning, and performance support, making blended learning possible, enhancing performance.
3. Makes device-independent learning a reality
HTML5-based courses run on all devices and browsers. Learners are no longer restricted to one device to access learning resources.
4. Enables offline access of learning resources
Whether your learners are on the move, on the field, or in remote areas with intermittent Internet connection, HTML5 eLearning courses can be accessed even offline. This is possible through a mobile app or through authoring tools such as Storyline and Lectora which offer options to publish offline.
The Not-So Obvious Benefits of Converting Flash to HTML5
All this while, we’ve discussed the obvious benefits of converting Adobe Flash to HTML5. However, Flash to HTML5 conversion also gives you an opportunity to take stock and improve your legacy courses holistically. This especially makes sense if your Flash-based courses are instructionally weak or lengthy.
The other benefits that would accrue are the opportunity to:
- Improve instructional design and graphics
- Update content
- Convert lengthy modules to microlearning
- Make courses translation-friendly
How to Convert Flash to HTML5 – The 4 ‘R’s
By now, you must be convinced that it makes a lot of business sense to migrate Flash to HTML5. But how to convert Adobe Flash to HTML5? You can choose from 4 conversion strategies – the 4 ‘R’s as we call them.
When Do We Record, Republish, Rebuild, Redesign Flash Courses?
RECORD Flash courses without source files, low-level interactivities, or those that involve basic recall to the MP4 format.
If Flash courses developed in older versions of authoring tools have source files, REPUBLISH them with a newer version of the same tool.
If Flash courses are built in obsolete software, but the media elements are still valid, REBUILD courses using a modern authoring tool.
If your legacy courses have relevant content but need significant updates, ID work, or conversion to microlearning, REDESIGN them.
The complexity involved in transforming Flash to HTML5 increases from the Record to the Redesign methodology. To save costs, you can convert interactive .swf files in your legacy courses to HTML5.
To get clarity, it’s time to ask yourself some questions:
- Do you have the source files for ALL your Flash courses?
- Do you want to improve the instructional design of ALL of them?
- Do you want to break ALL of them into microlearning modules?
- Do you have courses is languages other than English to be converted?
While you may have the source files for a few of your Flash courses, some courses may not have them. Similarly, you might want to configure just a few of your courses into microlearning, while others might need only content updates. So you can convert Flash courses to HTML5 in four different ways, depending on what you wish to accomplish.
When Do You Choose Each Conversion Strategy?
As a training manager, you need to identify which Flash to HTML5 conversion strategy works best for your courses. And most often than not, a common strategy can’t be applied as your legacy courses will be in various conditions and will need varying levels of rework.
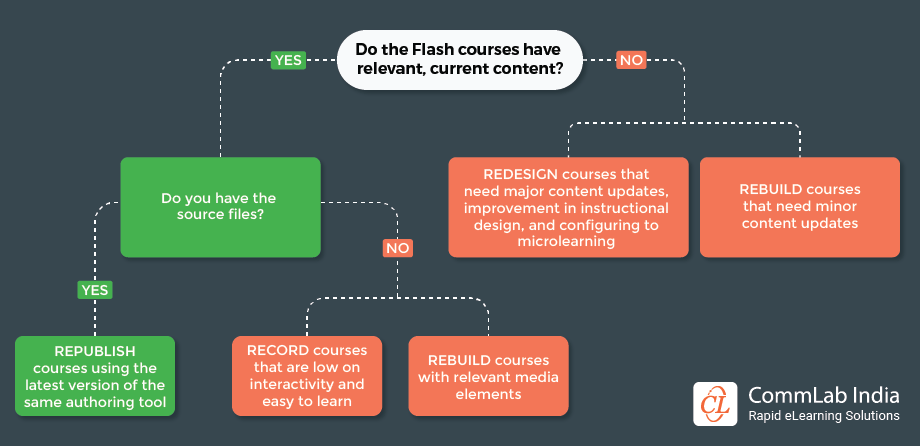
Here’s an easy way to choose the right strategy to convert Flash Files to HTML5
- Ask yourself if the existing Flash courses have relevant, current content.
- If the content is current, check if you have the source files of the courses.
- a. If you don’t have the source files, and the courses are straight-forward, low on interactivities, and easy to understand, choose the ‘Record’ conversion strategy. b. If you don’t have the source files, and the courses have relevant media elements, choose the ‘Rebuild’ conversion strategy.
- If your Flash courses are developed in older versions of authoring tools, and you have the source files, choose the ‘Republish’ conversion strategy.
- If the content in your Flash courses is relevant and current, but needs minor content edits, choose the ‘Rebuild’ conversion strategy.
- If the content is the Flash courses needs rework in terms of instructional design, major content updates, or configuring them into a curriculum of microlearning assets, choose the ‘Redesign’ conversion strategy.
This flowchart encapsulates the Flash to HTML5 conversion methodology selection.

Typical Challenges in Converting Flash to HTML5 and How to Overcome Them
As discussed earlier, we can convert Flash files to HTML5 even without the source files using the Record conversion strategy. However, what if you need to extract content from those courses to reuse the content?
Converting Flash to HTML5 is not always straightforward and you might come across some problems such as having to extract content without the source files or being unable to replicate the interactivities in the Flash courses.
Extract content without source files
In such cases, you can extract content from existing Flash courses using software such as Microsoft OneNote or online OCR.
Using OCR software, you can download the course content to a MS Word document, which also makes it easy to translate the content into various languages.


Complex Flash interactivities
If the courses are easy to learn, you can always opt for the ‘Record’ conversion strategy. However, if you need to retain the interactivities, Articulate Storyline helps you convert Flash interactivities quickly and easily. In case the exact match isn’t available, if offers the closest alternative.
Non-mobile-friendly interactivities
When converting Flash courses to HTML5, if you come across interactivities such as rollovers, hotspots, or drag and drop in the legacy courses that are unwieldy on mobiles, you will need to convert them to alternative interactivities such as click on tabs – which work seamlessly on mobiles.


Changes to audio narrations
When you modify the interactivities in the HTML5 courses or add the latest content, these changes will impact the audio too. In such cases, if it’s feasible, re-record the audio. If it isn’t, ensure edits are highlighted onscreen and include clear instructions for the interactivities – and remove the old audio.
Authoring Tools to Convert Flash to HTML5
All modern eLearning authoring tools that offer HTML5 output can be used to convert Flash courses to HTML5. However, each tool scores over others in specific areas. Let’s check what each of the top 4 authoring tools work best for when converting Flash to HTML5.
1. Articulate Storyline for Flash-like Interactivities
With its low learning curve and ease of customization, Articulate Storyline is the first option to convert Flash courses to HTML5.
Storyline makes it easy to convert Flash interactivities to HTML5, and for those that can’t be replicated, it offers the best-fit alternative.
Storyline 360 has a responsive player that resizes content to fit the device the course is being viewed on. Articulate Rise on the other hand, is fully responsive, rearranging content based on the dimensions of the device being used.
2. Adobe Captivate for Seamless Responsive Output
The Fluid Box feature of Captivate 2017 makes it easy to make your Flash-based courses responsive. Though the learning curve is steeper than Storyline, Captivate is the go-to Adobe Flash to HTML5 converter when your Flash courses have a lot of simulations.
The Fluid Box feature ensures that the design of the content adapts to every device, right from desktops to smartphones and tablets.
Adobe Captivate offers a HTML5 Tracker that lists all the problems encountered when converting Flash eLearning to HTML5, on a slide by slide basis.
3. Lectora Inspire for Quick Text-Heavy Conversions
Text-heavy Flash courses can be converted to HTML5 with surprising ease using Lectora Inspire. A slide created in Lectora offers the option of a scroll bar that can accommodate more content on the screen.
Lectora also offers excellent support to translations with its unique switchable interface feature. Not to forget the scope for collaborative development offered by Lectora Online.
4. iSpring for Speed when PowerPoint Storyboards are Available
The iSpring Suite offers quick conversion of PowerPoint to HTML5 courses that are learner-centric with its range of features that support the inclusion of videos, dialog simulations, and a variety of assessments. So, if you have the storyboards of your legacy courses, iSpring is a time-saver.
Apart from these popular authoring tools, several other Adobe Flash to HTML5 converters (authoring tools) such as dominKnow, gomo, and Adapt can be explored for Flash to HTML5 conversion services.
However, you should select the authoring tool based on factors such as the:
- Type of content in the eLearning courses
- Cost of authoring tool
- Availability of technical expertise
- Scalability and translation requirements
Converting Flash to HTML5 – Management and Process
At the outset, converting Adobe Flash to HTML5 might sound simple. However, it is quite a challenging task, with many variables. For starters, let’s consider the inputs (legacy courses) available for conversion. As discussed, you might not have the source files for all your Flash-based courses. Courses might be of different durations, developed in various authoring tools, with varying levels of animations and interactivities, and on different training topics.
Project Management – The Secret to Success
Imagine the complexity involved when you have hundreds or thousands of courses to be migrated from Flash to HTML5. Therefore, project management is key to the success of any Flash to HTML5 conversion project.
You will have to plan and prioritize the Flash courses to be converted. This is a huge task; not to mention the effort involved in liaising with and coordinating the workflows of multiple people such as project stakeholders, subject matter experts, instructions designers, and authoring tool experts. All risks, opportunities, and the project status have to be documented and communicated on a regular basis.
While project management involves several tasks to streamline the Flash to HTML5 conversion service, there are three main areas you should focus on to drive success:
1. Quality Assurance Processes
Flash-based courses are primarily converted to HTML5 to make them compatible with multiple devices and browsers. Ensuring zero-error conversions across devices and browsers requires establishing stringent quality standards – quality assurance and quality check.
Project managers must take into account several inputs such as the legacy courses and eLearning style guides to establish these quality checklists. These include:
- Quality assurance checklist
- Quality check checklist
- SCROM checklist
- Checklists for testing courses in multiple devices – iPads, tablets, android smartphones
- Issues logs with documented fixes
2. Templatization
When converting Flash courses to HTML5, you can also standardize the converted courses for a uniform look and feel. Developing templates goes a long way in making this possible, along with saving development time and effort.
One common approach is to develop templates (wireframes) for the common screens in legacy courses. For instance, for one of our customers, we developed wireframes for assessment-only screens, read and acknowledge screens, and non-sequential learning screens.
Analyzing the legacy courses and identifying common screens is crucial to ensure appropriate templates are developed, saving time.
3. Resource Training
Once these checklists and templates are prepared, you will have to ensure the development team is trained on using them. Each time new devices are added, or new issues are fixed, quality checklists must be updated and the team re-trained. If new resources are added due to contingencies, they need to be brought up to speed on all standards and tools. It is crucial that the entire team be trained on:
- Project orientation
- Checklists and guidelines
- Style guide
- Templates
Flash to HTML5 conversion will naturally bring several questions to your mind. Get answers to FAQs on converting Adobe Flash to HTML5 here.
The 9-Step Process of Converting Flash to HTML5
Phase 1
Step 1: Collect the source files of the courses to be converted
Step 2: Extract the relevant content and media elements from the courses – and use a proper folder structure to store them
Step 3:Decide on the Adobe Flash to HTML5 converter you want to use
Step 4: Finalize the GUI (Graphical User Interface) and interactivities to be used in the new courses
Step 5: Pick templates for the quick development of interactivities and assessments
Phase 2
Step 6: Develop a prototype – preferably one for each conversion strategy
Step 7: Get stakeholders’ approval strong>for the conversion
Phase 3
Step 8: Develop and publish all courses, according to the selected conversion strategy
Step 9: Perform a thorough quality check of the courses on multiple devices and browsers – before rolling out the courses to learners
How Forward-Thinking Companies Have Done It
Several organizations have started converting Flash courses to HTML5 to extend the utility and reach of their training resources. We’ve offered several of our customers Flash to HTML5 conversion services and here’s a glimpse into one project where we converted 1500 Flash-based courses to HTML5, for a multinational firm.
Achieving Scale in Flash to HTML5 Course Conversion – A Case Study Requirement
To convert 1500+ courses developed in Flash and courses with Flash elements to HTML5, for multi-device compatibility
The Numbers
Communication Process
Quality Control
The Result
We converted 1500 legacy courses to fully functional responsive eLearning, within 12 months, using the authoring tool Lectora Online, clocking in 45,000 human-hours.
Selecting Your Flash to HTML5 Conversion Partner
If you have 5-10 courses to be converted from Flash to HTML5, you can do it in-house. However, if you have anything between 150-1500 courses, imagine the complexity involved – especially the magnitude of project management. You will also have to invest in hiring people of multiple skills sets and licenses of software, just for the conversion, if you do it in-house – definitely not recommended.
It is therefore a sound business decision to outsource your Flash to HTML5 conversion service when you have a huge volume of courses to be converted. However, the key is to select a reputed eLearning vendor with prior experience in converting Flash to HTML5.
With their expertise in instructional design, authoring tools, and project management, a reputed vendor will ensure you receive zero-error courses, that match your requirements – within your stipulated timelines.
However, not all vendors offering Flash to HTML5 conversion services will have hands-on experience, particularly on a large scale. So, the ability to achieve scale and experience have to be major signposts when looking for a conversion partner.
Here are some signposts that’ll help you identify the right conversion partner.
How to Select the Right Vendor?
Ask shortlisted vendors these 3 questions:
1. What is their expertise and track record in Flash to HTML5 conversions?
- How many Flash to HTML5 conversion projects have they worked on? Do they have demonstrated experience in working on similar projects?
- Are they competent to complete the conversion within your timelines?
- Do they have a fair pricing policy?
- Are they competent in instructional design and also offer translation services?
2. Do they have the manpower to handle large volumes of conversion? Are they trained on tools and processes?
- Do they have the right, qualified team to scale up to your requirements?
- Is the team well-trained on all pertinent authoring tools, video/audio editing tools?
- Do they work with wireframes to speed up the conversion?
- Do they have all the required resources?
3. Do they have stringent quality standards and project management processes in place?
- Do they have project managers certified with PMBOK and other accepted standards?
- Do they have mechanisms to document and communicate contingencies, risks, opportunities, and project status on a regular basis?
- Do they have the tools and templates to document and communicate every aspect of the project?
- Does the vendor have well-defined processes to assure good quality?
Despite partnering with a vendor for Flash to HTML5 conversion, there is a little groundwork you need to do to ensure a smooth collaboration. Collate all legacy courses, categorize according to priority and pass them to the vendor along with your style guide. Set up regular communication channels and have a group of users pilot test the converted courses before you scale up.
It’s Your Turn Now!
Are you ready to convert your Flash courses to HTML5? With the countdown to the end of 2020 ticking away, it’s time you make a decision.
Share your courses with us and we would be happy to analyze them and let you know which strategies you can leverage.

